Lazarus. Урок № 3.
Урок 3. Компонент TImage.
В этом уроке Вы познакомитесь с назначением и основными свойствами компонента Lazarus Image, создадите два проекта с его использованием.
Компонент Изображение (TImage) предназначен для вывода на форму графического рисунка. Он поддерживает многочисленные форматы графических файлов, включая .bmp, .ico, .jpg и т.д.


Компонент (TImage) обеспечивает вывод на поверхность формы иллюстраций, представленных в bmp–формате (чтобы компонент можно было использовать для отображения иллюстраций в формате JPG, надо подключить модуль JPEG – указать имя модуля в директиве uses).
Основные свойства
| Свойство | Описание |
| Picture | Иллюстрация, которая отображается в поле компонента. |
| Width, Height | Размер компонента. Если размер компонента меньше размера иллюстрации, и значение свойств AutoSize, Strech и Proportional равно False, то изображается часть иллюстрации. |
| Proportional | Признак автоматического масштабирования картинки без искажения. Чтобы масштабирование было выполнено, значение свойства AutoSize должно быть False. |
| Strech | Признак автоматического масштабирования (сжатия или растяжения) иллюстрации в соответствии с реальным размером компонента. Если размер компонента не пропорционален размеру иллюстрации, то иллюстрация будет искажена.Обратите внимание: свойство Stretch не влияет на файлы рисунков типа .ico. |
| AutoSize | Признак автоматического изменения размера компонента в соответствии с реальным размером иллюстрации. |
| Center | Признак определяет расположение картинки в поле компонента по горизонтали, если ширина картинки меньше ширины поля компонента. Если значение свойства равно False, то картинка прижата к правой границе компонента, если True – то картинка располагается по центру. |
| Visible | Отображается ли компонент и соответственно, иллюстрация на поверхности формы. |
| Canvas | Поверхность, на которую можно вывести графику. |
Вы можете присвоить какой-либо рисунок компоненту Image как при разработке в среде Lazarus, так и во время выполнения. В этом уроке мы рассмотрим оба случая.
Для загрузки рисунка в поле Image на этапе разработки интерфейса приложения нужно присвоить свойству Picture файл, содержащий рисунок.
Для присвоения изображению файла с рисунком во время выполнения приложения используется метод LoadFromFile(), принадлежащий объекту Picture.
Например, для вывода в изображение imgIxample файла рисунка myPicture.jpg во время выполнения используется следующий оператор:
imgExample.Picture.LoadFromFile(‘myPicture.jpg’)
Задание 7
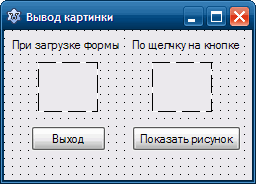
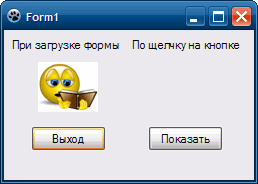
Создайте приложение «Вставка рисунка из файла», в результате работы которого левый рисунок будет отображаться на форме после ее загрузки, а правый – по щелчку на кнопке Вывести рисунок.

Картинки для выполнения задания:


Сохранить их как файлы на вашем компьютере.
Ход выполнения
- Создайте новое приложение «Вставка рисунка из файла».
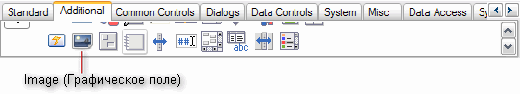
Разместите на форме два изображения Image (вкладка Additional), две надписи (Label) и две кнопки (Button).
Значение свойства AutoSize для изображения установить True, чтобы размеры поля изображения автоматически изменялись, подстраивались под размеры рисунка.

- Скопируйте графические файлы с рисунками в папку проекта, иначе придется указывать полный путь к файлу.
- Первый рисунок загрузите в Image1 на этапе проектирования интерфейса при настройке свойства Picture объекта Image1 в инспекторе объектов.
Для этого:
- Выделите элемент Image1 на форме, в окне Инспектор объектов.
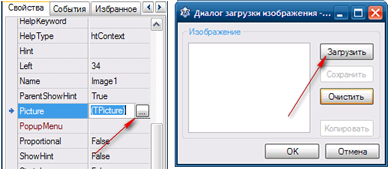
- В строке Picture щелкните по кнопке с многоточием. Откроется окно Диалог загрузки изображения.

- Второй рисунок загрузить в Image2 во время выполнения приложения с помощью метода LoadFromFile объекта Image2 после щелчка на кнопке Button2 (Показать рисунок).
Для этого:
- Откройте редактор кода двойным щелчком на элементе Button2. В программный код добавиться пустая процедура TForm1.Button2Click.
- Напишите программный код для TForm1.Button2Click.
procedure TForm1.Button2Click(Sender: TObject);
begin
image2.Picture.LoadFromFile(‘pr7-2.gif’);
end;
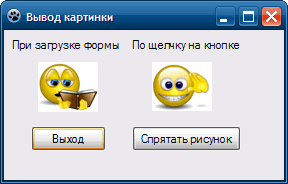
- Проверьте работу приложения. Первая картинка должна отобразиться в поле Image1 сразу после загрузки приложения, вторая картинка – после щелчка на кнопке Показать рисунок.
- Добавьте к предыдущему проекту кнопку Убрать рисунок (Button3). Наложите ее на кнопку Button2. Сделайте невидимой на момент загрузки приложения, для этого измените свойство Visible на False.
- Измените программный код процедуры обработки щелчка на кнопке Button2 (Показать рисунок). Программный код выполняет следующие действия:
- Делает видимым компонент Image2;
- Загрузить рисунок в поле Image2;
- Делает невидимой кнопку Button2 (Показать рисунок);
- На ее месте делает видимой кнопку Button3 (Убрать рисунок).
Программный код процедуры:
procedure TForm1.Button2Click(Sender: TObject);
begin
image2.Visible:=true;
image2.Picture.LoadFromFile(‘pr7-2.gif’);
button2.Visible:=false;
button3.Visible:=true;
end;
Для управления видимостью кнопок используйте свойство Visible.
- Напишите программный код процедуры обработки щелчка на кнопке Button3 (Убрать рисунок), который:
- прячет кнопку Button3 (Убрать рисунок);
- удаляет картинку из Image2;
- делает видимой кнопку Button2 (Показать рисунок).
Исходный текст процедуры:
procedure TForm1.Button3Click(Sender: TObject);
begin
button3.Visible:=false;
button2.Visible:=true;
image2.Visible:=false;
end;
- Проверьте работу кнопок. После щелчка на кнопке Показать рисунок картина отобразится в поле Image2, а после щелчка на кнопке Убрать рисунок – удаляется из поля.

- Сохраните проект.
Задание 8
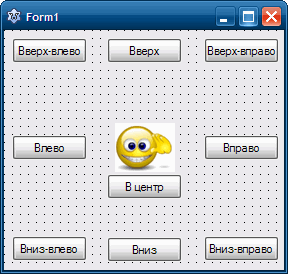
Создайте приложение, которое над рисунком, расположенным в центре формы, выполняет действия, указанные на кнопках.

Ход выполнения
- Создайте новое приложение, сохраните его в папке Перемещение картинки.
- Установите на форме 9 кнопок (Button) и поле Image (изображение) как показано в образце.
- Измените свойство Name кнопок в соответствии с надписями на них: – Vverh_Vlevo, vverch и т.д.
- Написать программный код процедур обработки щелчков по кнопкам.
Напомню. Для того чтобы создать процедуру обработчик события, идущий по умолчанию, нужно выполнить двойной щелчок на элементе управления.
Примерный текст процедур обработчиков для кнопок Вверх-влево , Вверх-вправо и В центр приводится ниже:
procedure TForm1.btnVverh_VlevoClick(Sender: TObject);
begin
image1.top:=10;
image1.left:=10;
end;
procedure TForm1.btnVverh_VpravoClick(Sender: TObject);
begin
image1.top:=10;
image1.left:=form1.width-image1.width -10;
end;
procedure TForm1.btnCentrClick(Sender: TObject);
begin
image1.top:=(form1.height-image1.height) div 2;
image1.left:=(form1.width-image1.width) div 2;
end;
- Программный код для остальных кнопок написать самостоятельно.
- Проверить работу приложения.