Архив рубрики «Lazarus»
Lazarus. Урок № 6.
Урок 6. Организация ввода и вывода данных
Любая программа в своей работе использует какие-то исходные данные.
Для организации ввода можно использовать компонент формы TEdit (Поле ввода), для вывода результатов – компонент Label (Поле вывода).
Другой способ организации ввода и вывода данных – использование встроенных диалоговых окон InputBox, ShowMessage. Эти диалоговые окна не устанавливаются программистом на форму во время разработки. Операторы их активации нужно вставлять в программный код.
Более подробно остановимся на втором способе.
Ввод данных
Функция InputBox() выводит на экран диалоговое окно, в котором можно ввести данные.
Аргументами этой функции являются три строки, а значением функции – строка введенная пользователем.
В общем виде строка программного кода с использованием функции InputBox выглядит так:
Переменная := InputBox(‘Заголовок’, ‘Подсказка’, ‘Значение по умолчанию’);
где:
Переменная – переменная строкового типа, значение которой должно быть получено от пользователя;
Заголовок – текст заголовка окна;
Подсказка – текст поясняющего сообщения;
Значение по умолчанию – текст, который будет находиться в поле ввода, когда окно появиться на экране.
Например,
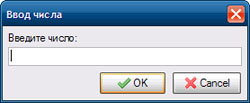
n := InputBox(‘Ввод числа’, ‘Введите число:’, ‘ ‘);
Результат показан на рисунке:

Если пользователь щелкнет по кнопке ОК, то значением функции станет строка, введенная пользователем в текстовое поле. Если пользователь щелкнет по кнопке Cancel, то значением функции станет строка «Значение по умолчанию».
Значение функции InputBox всегда строкового типа (String), поэтому в случае, если нужно ввести число, то введенная строка должна быть преобразована в число при помощи соответствующей функции преобразования.
В качестве примера возьмем задачу пересчета веса из фунтов в килограммы
Ввод исходных данных из окна ввода и последующее преобразование данных может выглядеть так:
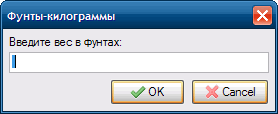
funtStr:= InputBox(‘Фунты-килограммы’,’Введите вес в фунтах:’,’ ‘);
funtFloat:=StrToFloat(funtStr);

Вывод данных
Результат работы программы чаще всего выводят в окно сообщения ShowMessage или в поле вывода (компонент Label).
Вывод в окно сообщения ShowMessage
Для вывода результата используется процедура ShowMessage(). Она выводит на экран диалоговое окно с текстом и командной кнопкой OK.
Общий вид инструкции вызова процедуры ShowMessage:
ShowMessage(‘Сообщение’);
где Сообщение – текст, который будет выведен в окне.
Например, для того чтобы вывести результат в программе пересчета веса из фунтов в килограммы, можно использовать следующую строку кода:
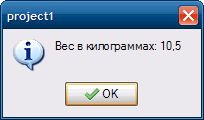
ShowMessage(‘Вес в килограммах: ‘+ FloatToStr(kg));
Результат показан на рисунке.

Вывод в поле вывода (Label)
Компонент TLabel(Поле вывода), в который будет осуществляться вывод, устанавливают на форме во время разработки. Содержание этого поля определяется значением свойства Caption.
Для того чтобы вывести результаты в это поле, нужно в программном коде поместить оператор присваивания, который будет изменить значение свойства Caption на нужное вам значение.
Например, для того чтобы вывести результат в поле вывода Label1 в рассмотренной выше задаче, нужно использовать следующий оператор присваивания:
Label1.Caption:=FloatToStr(kg) + ‘кг‘;
Практическая работа
Задание. Поместить на форму две кнопки: Ввод данных и Выход. Пользователь должен ввести фамилию, имя и возраст. Для ввода данных использовать функцию InputBox. По окончании ввода анкетные данные вывести в поле вывода (компонент Label).

Ход выполнения
- Создать новый проект. Папку проекта назвать Анкетные данные.
- Разместить на форме две кнопки и надпись так, как показано на рисунке выше.
- Написать программный код для кнопки Ввод данных.
procedure TForm1.Button1Click(Sender: TObject);
begin
label1.Caption:=InputBox(‘Ввод анкетных данных’, ‘Введите фамилию, имя,
возраст:’,”);
end;
- Написать программный код для кнопки Выход
procedure TForm1.Button2Click(Sender: TObject);
begin
Close;
end;
- Сохранить проект. Проверить работу приложения.
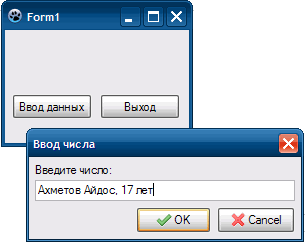
После щелчка на кнопке Ввод данных должно появиться диалоговое окно. Введите в него исходные данные.
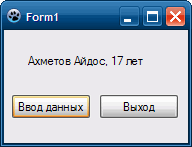
После нажатия на клавишу Enter введенные данные должны отобразиться на форме.
Результат показан на рисунке.

В этом уроке мы рассмотрели способы организации ввода и вывода данных в среде Lazarus. Для ввода данных мы использовали диалоговое окно InputBox , для вывода – диалоговое окно ShowMessage и компонент формы TLabel (Поле вывода) .
Компонент TLabel устанавливается на форме во время разработки, диалоговые окна выводятся в отдельном окне во время выполнения приложения, не занимают место на форме. Для их вывода нужен соответствующий программный код.
Lazarus. Урок № 5.
Урок 5. Типы данных
В этом уроке Вы познакомитесь с основными элементами языка программирования: переменными, их типами, основными операциями и функциями.
Данные в языке Free Pascal
Для решения задач в любой программе выполняется обработка каких-либо данных. Данные хранятся в памяти компьютера и могут быть самых различных типов: целые и вещественные числа, символы, строки, массивы.
Типы данных определяют способ хранения чисел или символов в памяти компьютера. Они задают размеры ячейки, в которую будет записано то или иное значение, определяя тем самым его максимальную величину или точность задания.
Участок памяти (ячейка), в которой хранится значение определенного типа, называется переменной. У переменной есть имя (идентификатор), тип и значение.
Имя служит для обращения к области памяти, в которой хранится значение.
Во время выполнения программы значение переменной можно изменить.
В Lazarus каждая переменная перед использованием должна быть описана (объявлена). При объявлении переменной задается ее имя и тип. В оперативной памяти выделяется место для хранения переменной.
Для описание переменных используется служебного слова var.
Общий вид оператора:
Var имя_переменной: тип_переменной;
Например:
Var a: integer; //Объявлена целочисленная переменная
b, c: real; //Объявлены две вещественные переменные.
Целочисленный тип данных
Целочисленные типы данных могут занимать в памяти компьютера один, два, четыре или 8 байтов.
| Тип | Диапазон | Размер (байт) |
| Shortint | -128 .. 127 | 1 |
| Integer | -32768 .. 32767 | 4 |
| Longint | -2147483648 .. 2147483647 | 4 |
| Byte | 0 .. 255 | 1 |
| Word | 0 .. 65535 | 2 |
Вещественный тип данных
Внутренне представление вещественного числа в памяти компьютера отличается от представления целого числа. Вещественное число представлено в экспоненциальной форме mE±p, где m – мантисса (целое или дробное число с десятичной точкой), p – порядок (целое число).Чтобы перейти от экспоненциальной формы к обычному представлению числа, необходимо мантиссу умножить на десять в степени порядок.
Вещественное число может занимать от 4 до 10 байтов.
| Вещественные типы | Диапазон | Кол-во значащих цифр | Размер, байт |
| Real | 2.9e-39 ..1.7e+38 | 11-12 | 8 |
| Single | 1.5-e45 .. 3.4e+38 | 7-8 | 4 |
| Double | 5.0e-324.. 1.7e308 | 15-16 | 8 |
| Extended | 3.4e-4932 ..1.1e4932 | 19-20 | 8 |
Пример описания вещественных переменных:
Var
r1, r2: real; d: double;
Операции и выражения
Выражение задает порядок выполнения действий над данными и состоит из операндов (констант, переменных, обращений к функциям), круглых скобок и знаков операций.
Например a + b*sin(x).
В таблице представлены основные алгебраические операторы языка программирования Free Pascal.
| Оператор | Действие |
| + | Сложение |
| – | Вычитание |
| * | Умножение |
| / | Деление |
| DIV | Целочисленное деление |
| MOD | Вычисление остатка от деления |
Операторы целочисленной арифметики DIV и MOD применяются только к целочисленным операндам.
DIV позволяет получать целую часть результата деления одного числа на другое.
Например, 15 DIV 7 = 2.
Оператор MOD получает остаток от деления одного числа на другое.
Например, 15 MOD 7 = 1, Для задания нужного порядка выполнения операций в выражении можно использовать скобки.
Стандартные функции
В языке определены стандартные функции. Некоторые арифметические функции представлены в таблице ниже.
| Обозначение | Действие |
| Abs(n) | Абсолютное значение n. |
| Sqrt(n) | Квадратный корень из n. |
| Sqr(n) | Квадрат n. |
| Exp(n) | Экспонента n. |
| Ln(n) | Натуральный логарифм n. |
| Random(n) | Случайное целое число в диапазоне от 0 до n-1. (перед первым обращением к функции необходимо вызвать функцию Randomize, которая выполнит инициализацию программного генератора случайных чисел) |
| Sin() | Синус выраженного в радианах угла |
| Cos() | Косинус выраженного в радианах угла |
| Arctan() | Арктангенс выраженного в радианах угла |
Величина угла тригонометрических функций должна быть выражена в радианах. Для преобразования величины угла из градусов в радианы используется формула:
(α * 3.1415256 ) / 180,
где α – величина угла в градусах, 3.1415256 –число π.
Вместо константы 3.1415256 можно использовать стандартную именованную константу PI.
Функции преобразования
Функции преобразования типов часто используются при вводе и выводе информации
Например, для того чтобы вывести в поле вывода (компонент Label) диалогового окна значение переменной Real, необходимо преобразовать число в строку символов, изображающую данное число. Это можно сделать при помощи функции FloatToStr, которая возвращает строковое представление значения выражения, указанного в качестве параметра функции.
Основные функции преобразования типов
| Обозначение | Действие |
| Chr(n) | Символ, код которого равен n. |
| IntToStr(k) | Строка, являющаяся изображением целого k. |
| FloatToStr(n) | Строка, являющаяся изображением вещественного n. |
| FloatToStrF(n,f,k,m) | Строка, являющаяся изображением вещественного n. При вызове функции указывают: f – формат; k – точностью (общее количество цифр); m – количество цифр после десятичной точки.Возможны следующие значения параметра Format: ffGeneral – общий числовой формат; ffFixed – фиксированный формат; ffCurrency – денежный формат. |
| StrToInt(s) | Целое, изображением которого является строка s. |
| StrToFloat(s) | Вещественное, изображением, которого является строка s. |
| Round(n) | Целое, полученное путем округления n по известным правилам. |
| Trunc(n) | Целое, полученное путем отбрасывания дробной части n. |
| Frac(n) | Дробное, представляющее собой дробную часть вещественного n. |
| Int(n) | Дробное, представляющее собой целую часть вещественного n. |
Наиболее часто программа может получать исходные данные из окна ввода или из поля редактирования (компонент Edit). Для преобразования данных в числовой тип используют соответствующую функцию.
Например, для преобразования в вещественный тип используется оператор:
Funt:= StrToFloat(Edit1.Text);
Lazarus. Урок № 4.
Урок 4. Компоненты TBitBtn, TEdit и TMemo
В этом уроке Вы познакомитесь с компонентами TBitBtn, TEdit и TMemo.
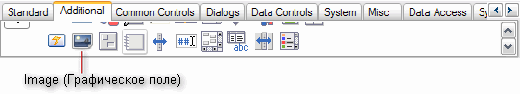
Компонент TBitBtn (Кнопка с пиктограммой) находится на вкладке Addition, аналогичен компоненту TBbutton, но может содержать пиктограмму формата BMP или ICO.
Компонент TEdit (Поле ввода) – текстовое поле, которое в отличии от TLabel можно редактировать во время выполнения приложения. Текст, вводимый в поле ввода, хранится в свойстве Text.
Компонент TMemo предназначен для работы с многострочным текстом, который содержится в свойстве Lines.
Компонент TBitBtn отличается от TButton тем, что на нем можно отображать пиктограммы. Кроме этого, этот компонент имеет и свои особые свойства.
Kind – задает тип кнопки. Имеются несколько предопределенных типов иконки с готовой пиктограммой и текстом.
Glyph – если вас не устраивают предлагаемые рисунки, вы можете выбрать другие. Будет открыто диалоговое окно, необходимо указать путь к этому рисунку.
Рассмотрим пример.
Задание 9. Разработать приложение, в котором текст по щелчку на кнопке BitBtn1 будет копироваться из элемента Edit1 в метку Label1 и в Memo-поле.

Ход выполнения
- Загрузите среду программирования Lazarus, создайте приложение, сохраните во вновь созданную папку (Проект –Сохранить как …).
- Скопируйте в папку проекта файл с изображением стрелки.
- Создайте интерфейс по образцу. Разместите на форме 4 элемента TLabel, 1 элемент TMemo, 1 элемент TEdit, 2 элемента TBItBtn.
- Настройте свойство элементов, которое отвечает за текст на поверхности элемента.
- Чтобы поместить на кнопке BitBtn1 пиктограмму в виде стрелочки нужно:
1) Выделить элемент BitBtn1.
2) Загрузить картинку с помощью свойство Glyph.
Напишите программный код для процедуры TForm1.BitBtn1Click:
procedure TForm1.BitBtn1Click(Sender: TObject);
begin
label2.caption:= edit1.text;
memo1.Text:=edit1.Text;
end;
- Напишите программный код для процедуры TForm1.BitBtn2Click:
procedure TForm1.BitBtn2Click(Sender: TObject);
begin
close;
end;
- Программа готова. Запустите приложение и проверьте его работу.
Введите в текстовое поле произвольный текст и нажмите кнопку Копировать. Введенный вами текст должен скопироваться в поле надписи и в memo-поле.
Нажмите на кнопку Выход – произойдет выход из программы.
- Сохраните проект (Проект – Сохранить).
В этом уроке мы изучили три новых компонента: TBitBtn(Кнопка с пиктограммой), TEdit (Поле ввода), TMemo (Многострочный текст), рассмотрели примеры их использования.
На следующем уроке поговорим о типах данных в среде Lazarus
Lazarus. Урок № 3.
Урок 3. Компонент TImage.
В этом уроке Вы познакомитесь с назначением и основными свойствами компонента Lazarus Image, создадите два проекта с его использованием.
Компонент Изображение (TImage) предназначен для вывода на форму графического рисунка. Он поддерживает многочисленные форматы графических файлов, включая .bmp, .ico, .jpg и т.д.


Компонент (TImage) обеспечивает вывод на поверхность формы иллюстраций, представленных в bmp–формате (чтобы компонент можно было использовать для отображения иллюстраций в формате JPG, надо подключить модуль JPEG – указать имя модуля в директиве uses).
Основные свойства
| Свойство | Описание |
| Picture | Иллюстрация, которая отображается в поле компонента. |
| Width, Height | Размер компонента. Если размер компонента меньше размера иллюстрации, и значение свойств AutoSize, Strech и Proportional равно False, то изображается часть иллюстрации. |
| Proportional | Признак автоматического масштабирования картинки без искажения. Чтобы масштабирование было выполнено, значение свойства AutoSize должно быть False. |
| Strech | Признак автоматического масштабирования (сжатия или растяжения) иллюстрации в соответствии с реальным размером компонента. Если размер компонента не пропорционален размеру иллюстрации, то иллюстрация будет искажена.Обратите внимание: свойство Stretch не влияет на файлы рисунков типа .ico. |
| AutoSize | Признак автоматического изменения размера компонента в соответствии с реальным размером иллюстрации. |
| Center | Признак определяет расположение картинки в поле компонента по горизонтали, если ширина картинки меньше ширины поля компонента. Если значение свойства равно False, то картинка прижата к правой границе компонента, если True – то картинка располагается по центру. |
| Visible | Отображается ли компонент и соответственно, иллюстрация на поверхности формы. |
| Canvas | Поверхность, на которую можно вывести графику. |
Вы можете присвоить какой-либо рисунок компоненту Image как при разработке в среде Lazarus, так и во время выполнения. В этом уроке мы рассмотрим оба случая.
Для загрузки рисунка в поле Image на этапе разработки интерфейса приложения нужно присвоить свойству Picture файл, содержащий рисунок.
Для присвоения изображению файла с рисунком во время выполнения приложения используется метод LoadFromFile(), принадлежащий объекту Picture.
Например, для вывода в изображение imgIxample файла рисунка myPicture.jpg во время выполнения используется следующий оператор:
imgExample.Picture.LoadFromFile(‘myPicture.jpg’)
Задание 7
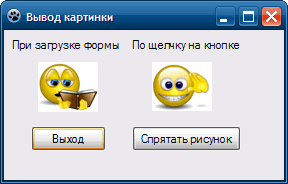
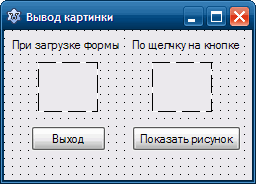
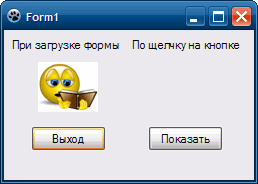
Создайте приложение «Вставка рисунка из файла», в результате работы которого левый рисунок будет отображаться на форме после ее загрузки, а правый – по щелчку на кнопке Вывести рисунок.

Картинки для выполнения задания:


Сохранить их как файлы на вашем компьютере.
Ход выполнения
- Создайте новое приложение «Вставка рисунка из файла».
Разместите на форме два изображения Image (вкладка Additional), две надписи (Label) и две кнопки (Button).
Значение свойства AutoSize для изображения установить True, чтобы размеры поля изображения автоматически изменялись, подстраивались под размеры рисунка.

- Скопируйте графические файлы с рисунками в папку проекта, иначе придется указывать полный путь к файлу.
- Первый рисунок загрузите в Image1 на этапе проектирования интерфейса при настройке свойства Picture объекта Image1 в инспекторе объектов.
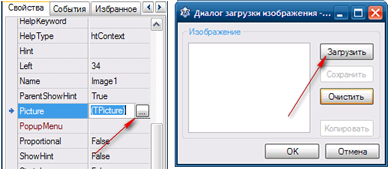
Для этого:
- Выделите элемент Image1 на форме, в окне Инспектор объектов.
- В строке Picture щелкните по кнопке с многоточием. Откроется окно Диалог загрузки изображения.

- Второй рисунок загрузить в Image2 во время выполнения приложения с помощью метода LoadFromFile объекта Image2 после щелчка на кнопке Button2 (Показать рисунок).
Для этого:
- Откройте редактор кода двойным щелчком на элементе Button2. В программный код добавиться пустая процедура TForm1.Button2Click.
- Напишите программный код для TForm1.Button2Click.
procedure TForm1.Button2Click(Sender: TObject);
begin
image2.Picture.LoadFromFile(‘pr7-2.gif’);
end;
- Проверьте работу приложения. Первая картинка должна отобразиться в поле Image1 сразу после загрузки приложения, вторая картинка – после щелчка на кнопке Показать рисунок.
- Добавьте к предыдущему проекту кнопку Убрать рисунок (Button3). Наложите ее на кнопку Button2. Сделайте невидимой на момент загрузки приложения, для этого измените свойство Visible на False.
- Измените программный код процедуры обработки щелчка на кнопке Button2 (Показать рисунок). Программный код выполняет следующие действия:
- Делает видимым компонент Image2;
- Загрузить рисунок в поле Image2;
- Делает невидимой кнопку Button2 (Показать рисунок);
- На ее месте делает видимой кнопку Button3 (Убрать рисунок).
Программный код процедуры:
procedure TForm1.Button2Click(Sender: TObject);
begin
image2.Visible:=true;
image2.Picture.LoadFromFile(‘pr7-2.gif’);
button2.Visible:=false;
button3.Visible:=true;
end;
Для управления видимостью кнопок используйте свойство Visible.
- Напишите программный код процедуры обработки щелчка на кнопке Button3 (Убрать рисунок), который:
- прячет кнопку Button3 (Убрать рисунок);
- удаляет картинку из Image2;
- делает видимой кнопку Button2 (Показать рисунок).
Исходный текст процедуры:
procedure TForm1.Button3Click(Sender: TObject);
begin
button3.Visible:=false;
button2.Visible:=true;
image2.Visible:=false;
end;
- Проверьте работу кнопок. После щелчка на кнопке Показать рисунок картина отобразится в поле Image2, а после щелчка на кнопке Убрать рисунок – удаляется из поля.

- Сохраните проект.
Задание 8
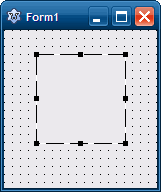
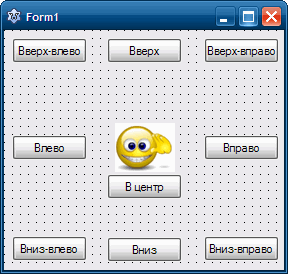
Создайте приложение, которое над рисунком, расположенным в центре формы, выполняет действия, указанные на кнопках.

Ход выполнения
- Создайте новое приложение, сохраните его в папке Перемещение картинки.
- Установите на форме 9 кнопок (Button) и поле Image (изображение) как показано в образце.
- Измените свойство Name кнопок в соответствии с надписями на них: – Vverh_Vlevo, vverch и т.д.
- Написать программный код процедур обработки щелчков по кнопкам.
Напомню. Для того чтобы создать процедуру обработчик события, идущий по умолчанию, нужно выполнить двойной щелчок на элементе управления.
Примерный текст процедур обработчиков для кнопок Вверх-влево , Вверх-вправо и В центр приводится ниже:
procedure TForm1.btnVverh_VlevoClick(Sender: TObject);
begin
image1.top:=10;
image1.left:=10;
end;
procedure TForm1.btnVverh_VpravoClick(Sender: TObject);
begin
image1.top:=10;
image1.left:=form1.width-image1.width -10;
end;
procedure TForm1.btnCentrClick(Sender: TObject);
begin
image1.top:=(form1.height-image1.height) div 2;
image1.left:=(form1.width-image1.width) div 2;
end;
- Программный код для остальных кнопок написать самостоятельно.
- Проверить работу приложения.