Февраль 2019
Lazarus. Урок № 4.
Урок 4. Компоненты TBitBtn, TEdit и TMemo
В этом уроке Вы познакомитесь с компонентами TBitBtn, TEdit и TMemo.
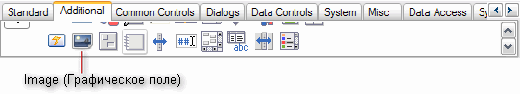
Компонент TBitBtn (Кнопка с пиктограммой) находится на вкладке Addition, аналогичен компоненту TBbutton, но может содержать пиктограмму формата BMP или ICO.
Компонент TEdit (Поле ввода) – текстовое поле, которое в отличии от TLabel можно редактировать во время выполнения приложения. Текст, вводимый в поле ввода, хранится в свойстве Text.
Компонент TMemo предназначен для работы с многострочным текстом, который содержится в свойстве Lines.
Компонент TBitBtn отличается от TButton тем, что на нем можно отображать пиктограммы. Кроме этого, этот компонент имеет и свои особые свойства.
Kind – задает тип кнопки. Имеются несколько предопределенных типов иконки с готовой пиктограммой и текстом.
Glyph – если вас не устраивают предлагаемые рисунки, вы можете выбрать другие. Будет открыто диалоговое окно, необходимо указать путь к этому рисунку.
Рассмотрим пример.
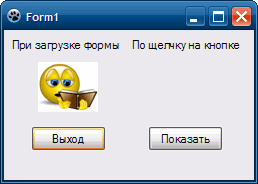
Задание 9. Разработать приложение, в котором текст по щелчку на кнопке BitBtn1 будет копироваться из элемента Edit1 в метку Label1 и в Memo-поле.

Ход выполнения
- Загрузите среду программирования Lazarus, создайте приложение, сохраните во вновь созданную папку (Проект –Сохранить как …).
- Скопируйте в папку проекта файл с изображением стрелки.
- Создайте интерфейс по образцу. Разместите на форме 4 элемента TLabel, 1 элемент TMemo, 1 элемент TEdit, 2 элемента TBItBtn.
- Настройте свойство элементов, которое отвечает за текст на поверхности элемента.
- Чтобы поместить на кнопке BitBtn1 пиктограмму в виде стрелочки нужно:
1) Выделить элемент BitBtn1.
2) Загрузить картинку с помощью свойство Glyph.
Напишите программный код для процедуры TForm1.BitBtn1Click:
procedure TForm1.BitBtn1Click(Sender: TObject);
begin
label2.caption:= edit1.text;
memo1.Text:=edit1.Text;
end;
- Напишите программный код для процедуры TForm1.BitBtn2Click:
procedure TForm1.BitBtn2Click(Sender: TObject);
begin
close;
end;
- Программа готова. Запустите приложение и проверьте его работу.
Введите в текстовое поле произвольный текст и нажмите кнопку Копировать. Введенный вами текст должен скопироваться в поле надписи и в memo-поле.
Нажмите на кнопку Выход – произойдет выход из программы.
- Сохраните проект (Проект – Сохранить).
В этом уроке мы изучили три новых компонента: TBitBtn(Кнопка с пиктограммой), TEdit (Поле ввода), TMemo (Многострочный текст), рассмотрели примеры их использования.
На следующем уроке поговорим о типах данных в среде Lazarus
Lazarus. Урок № 3.
Урок 3. Компонент TImage.
В этом уроке Вы познакомитесь с назначением и основными свойствами компонента Lazarus Image, создадите два проекта с его использованием.
Компонент Изображение (TImage) предназначен для вывода на форму графического рисунка. Он поддерживает многочисленные форматы графических файлов, включая .bmp, .ico, .jpg и т.д.


Компонент (TImage) обеспечивает вывод на поверхность формы иллюстраций, представленных в bmp–формате (чтобы компонент можно было использовать для отображения иллюстраций в формате JPG, надо подключить модуль JPEG – указать имя модуля в директиве uses).
Основные свойства
| Свойство | Описание |
| Picture | Иллюстрация, которая отображается в поле компонента. |
| Width, Height | Размер компонента. Если размер компонента меньше размера иллюстрации, и значение свойств AutoSize, Strech и Proportional равно False, то изображается часть иллюстрации. |
| Proportional | Признак автоматического масштабирования картинки без искажения. Чтобы масштабирование было выполнено, значение свойства AutoSize должно быть False. |
| Strech | Признак автоматического масштабирования (сжатия или растяжения) иллюстрации в соответствии с реальным размером компонента. Если размер компонента не пропорционален размеру иллюстрации, то иллюстрация будет искажена.Обратите внимание: свойство Stretch не влияет на файлы рисунков типа .ico. |
| AutoSize | Признак автоматического изменения размера компонента в соответствии с реальным размером иллюстрации. |
| Center | Признак определяет расположение картинки в поле компонента по горизонтали, если ширина картинки меньше ширины поля компонента. Если значение свойства равно False, то картинка прижата к правой границе компонента, если True – то картинка располагается по центру. |
| Visible | Отображается ли компонент и соответственно, иллюстрация на поверхности формы. |
| Canvas | Поверхность, на которую можно вывести графику. |
Вы можете присвоить какой-либо рисунок компоненту Image как при разработке в среде Lazarus, так и во время выполнения. В этом уроке мы рассмотрим оба случая.
Для загрузки рисунка в поле Image на этапе разработки интерфейса приложения нужно присвоить свойству Picture файл, содержащий рисунок.
Для присвоения изображению файла с рисунком во время выполнения приложения используется метод LoadFromFile(), принадлежащий объекту Picture.
Например, для вывода в изображение imgIxample файла рисунка myPicture.jpg во время выполнения используется следующий оператор:
imgExample.Picture.LoadFromFile(‘myPicture.jpg’)
Задание 7
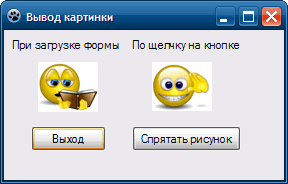
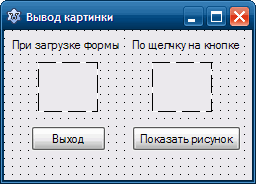
Создайте приложение «Вставка рисунка из файла», в результате работы которого левый рисунок будет отображаться на форме после ее загрузки, а правый – по щелчку на кнопке Вывести рисунок.

Картинки для выполнения задания:


Сохранить их как файлы на вашем компьютере.
Ход выполнения
- Создайте новое приложение «Вставка рисунка из файла».
Разместите на форме два изображения Image (вкладка Additional), две надписи (Label) и две кнопки (Button).
Значение свойства AutoSize для изображения установить True, чтобы размеры поля изображения автоматически изменялись, подстраивались под размеры рисунка.

- Скопируйте графические файлы с рисунками в папку проекта, иначе придется указывать полный путь к файлу.
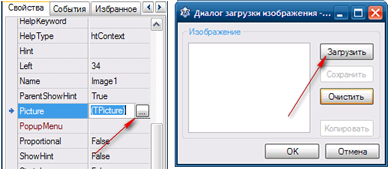
- Первый рисунок загрузите в Image1 на этапе проектирования интерфейса при настройке свойства Picture объекта Image1 в инспекторе объектов.
Для этого:
- Выделите элемент Image1 на форме, в окне Инспектор объектов.
- В строке Picture щелкните по кнопке с многоточием. Откроется окно Диалог загрузки изображения.

- Второй рисунок загрузить в Image2 во время выполнения приложения с помощью метода LoadFromFile объекта Image2 после щелчка на кнопке Button2 (Показать рисунок).
Для этого:
- Откройте редактор кода двойным щелчком на элементе Button2. В программный код добавиться пустая процедура TForm1.Button2Click.
- Напишите программный код для TForm1.Button2Click.
procedure TForm1.Button2Click(Sender: TObject);
begin
image2.Picture.LoadFromFile(‘pr7-2.gif’);
end;
- Проверьте работу приложения. Первая картинка должна отобразиться в поле Image1 сразу после загрузки приложения, вторая картинка – после щелчка на кнопке Показать рисунок.
- Добавьте к предыдущему проекту кнопку Убрать рисунок (Button3). Наложите ее на кнопку Button2. Сделайте невидимой на момент загрузки приложения, для этого измените свойство Visible на False.
- Измените программный код процедуры обработки щелчка на кнопке Button2 (Показать рисунок). Программный код выполняет следующие действия:
- Делает видимым компонент Image2;
- Загрузить рисунок в поле Image2;
- Делает невидимой кнопку Button2 (Показать рисунок);
- На ее месте делает видимой кнопку Button3 (Убрать рисунок).
Программный код процедуры:
procedure TForm1.Button2Click(Sender: TObject);
begin
image2.Visible:=true;
image2.Picture.LoadFromFile(‘pr7-2.gif’);
button2.Visible:=false;
button3.Visible:=true;
end;
Для управления видимостью кнопок используйте свойство Visible.
- Напишите программный код процедуры обработки щелчка на кнопке Button3 (Убрать рисунок), который:
- прячет кнопку Button3 (Убрать рисунок);
- удаляет картинку из Image2;
- делает видимой кнопку Button2 (Показать рисунок).
Исходный текст процедуры:
procedure TForm1.Button3Click(Sender: TObject);
begin
button3.Visible:=false;
button2.Visible:=true;
image2.Visible:=false;
end;
- Проверьте работу кнопок. После щелчка на кнопке Показать рисунок картина отобразится в поле Image2, а после щелчка на кнопке Убрать рисунок – удаляется из поля.

- Сохраните проект.
Задание 8
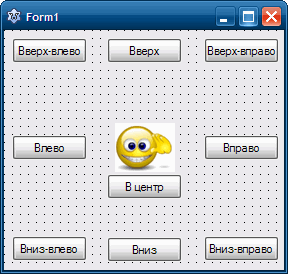
Создайте приложение, которое над рисунком, расположенным в центре формы, выполняет действия, указанные на кнопках.

Ход выполнения
- Создайте новое приложение, сохраните его в папке Перемещение картинки.
- Установите на форме 9 кнопок (Button) и поле Image (изображение) как показано в образце.
- Измените свойство Name кнопок в соответствии с надписями на них: – Vverh_Vlevo, vverch и т.д.
- Написать программный код процедур обработки щелчков по кнопкам.
Напомню. Для того чтобы создать процедуру обработчик события, идущий по умолчанию, нужно выполнить двойной щелчок на элементе управления.
Примерный текст процедур обработчиков для кнопок Вверх-влево , Вверх-вправо и В центр приводится ниже:
procedure TForm1.btnVverh_VlevoClick(Sender: TObject);
begin
image1.top:=10;
image1.left:=10;
end;
procedure TForm1.btnVverh_VpravoClick(Sender: TObject);
begin
image1.top:=10;
image1.left:=form1.width-image1.width -10;
end;
procedure TForm1.btnCentrClick(Sender: TObject);
begin
image1.top:=(form1.height-image1.height) div 2;
image1.left:=(form1.width-image1.width) div 2;
end;
- Программный код для остальных кнопок написать самостоятельно.
- Проверить работу приложения.
Lazarus. Урок № 2.
Урок 2. Ваша первая программа.
В этом уроке мы создадим свою первую программу, познакомимся с редактором исходного кода, узнаем как компилировать и выполнять программу.
Наша программа будет взаимодействовать с пользователем, Вы сможете поэкспериментировать с нею. Не бойтесь экспериментировать, Вы не сможете сделать что-либо непоправимое. И в то же время истинные и прочные навыки эффективной работы достигаются только путем самостоятельного экспериментирования.
Итак, приступим …
Для создания графического интерфейса Lazarus предоставляет программисту палитру компонентов пользовательского интерфейса. Программисту требуется всего лишь выбрать на палитре нужные компоненты и с помощью мыши перенести их на форму.
После того, как компонент размещен на форме, он становиться объектом, который имеет свои установленные по умолчанию свойства. Эти свойства можно просматривать и изменять с помощью окна Свойства.
В нашей первой программе при создании интерфейса пользователя будем использовать три компонента: TForm (Форма), Label (Надпись) и TButton (Командная кнопка).
Так как мы будем использовать их впервые, давайте познакомимся с ними подробнее. Нам нужно знать основные свойства этих компонентов и их назначение, чтобы можно было их настраивать.
Теперь, когда вы изучили новые компоненты, мы загрузим среду программирования и создадим свой первый проект.
Проект «Первая программа»
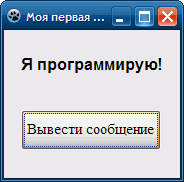
Задание. Создать проект, который после щелчка на кнопке выводит в поле надписи текст: «Я программирую!!!»
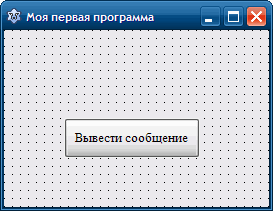
Создать интерфейс программы по образцу:
Разместить надпись и кнопку на форме и установите значения свойств, перечисленные в таблице. Когда вы это сделаете, форма примет такой вид , как на рисунке.
В следующих заданиях, когда Вы лучше освоите среду Lazarus, примеры форм будут сопровождаться только листингами исходного кода. От Вас ожидается, что вы , глядя на формы и листинги, сами догадаетесь, как должны быть установлены свойства компонентов.
Ход выполнения проекта
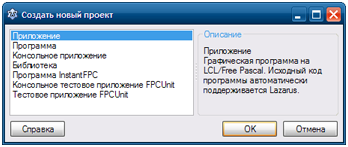
- Загрузите Lazarus. Создайте новый проект.Для этого:1) Выполнить команду Проект => Создать проект …2)В появившемся диалоговом окне выбрать слово Приложение и нажать кнопку ОК.
 2. Сохранить созданный проект.
2. Сохранить созданный проект.
Для этого:
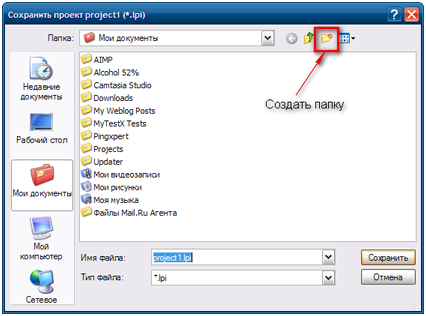
1) Выполнить команду Проект – Сохранить проект как… Откроется окно Сохранить проект.

2) Не выходя из этого диалогового окна Создать новую папку Primer_1 для файлов вашего проекта (проект будет содержать несколько файлов), открыть ее и щелкнуть по кнопке Сохранить.
Тем самым мы сохраним файл Project1, содержащий сведения о проекте.
Сразу же откроется окно Сохранить Unit1 для сохранения программного кода проекта (файл Unit1.pas), в котором также необходимо щелкнуть по кнопке Сохранить.
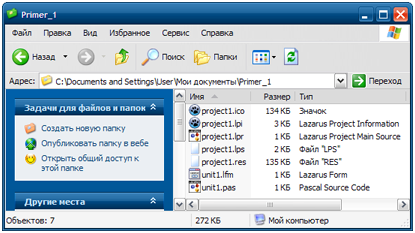
Кроме этих двух файлов в папке проекта создается автоматически еще несколько файлов, в том числе – unit.lfm, который представляет собой файл с полными данными о проектировщике формы. Позиция, размер, расположенные компоненты и пр.
Папка проекта должна содержать следующие файлы:

- Разместите на форме компоненты Надпись (Label) и Кнопку (Button). Разместить компонент на форме можно одним из двух способов.
Первый – дважды щелкнуть мышью на значке компонента, расположенного на палитре компонентов. Однако при этом компонент попадет не в то место, куда Вы хотите, а в левый верхний угол формы.
Второй – щелкнуть на значке компонента (при этом он выделяется) и щелкнуть на форме. Таким образом компонент можно поместить в любое желаемое место на форме. - Установите новые значения для свойств, перечисленные в таблице.
| Компонент | Свойство | Значение |
| Форма | Caption | Моя первая программа |
| Надпись | Caption | Пустая строка |
| Font Name Size |
Arial
20 |
|
| Style fsBold |
True | |
| Кнопка | Caption | Вывести сообщение |
- Форма примет такой вид, как на рисунке:
 Напишите программный код для процедуры обработчика события щелчок на кнопке. Пока мы это не сделаем, кнопка не будет работать. При нажатии на кнопку ничего не будет происходить.
Напишите программный код для процедуры обработчика события щелчок на кнопке. Пока мы это не сделаем, кнопка не будет работать. При нажатии на кнопку ничего не будет происходить.
Для этого:
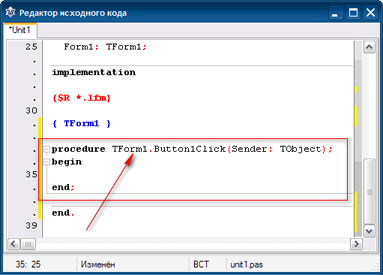
1) Выполните двойной щелчок по кнопке. Откроется редактор исходного кода, в котором, после кода созданного автоматически, добавиться новая процедура -TForm1.Button1Click – обработчик события щелчок на кнопке (анг. Button – кнопка, Click – щелчок).

Сейчас процедура обработчика события пустая, при нажатии кнопки она ничего не делает.
2) Чтобы процедура выполнила необходимые действия, напишите соответствующий код между операторными скобками begin и end. В нашем случае это оператор присваивания, который изменяет свойство Сaption (текст надписи) объекта Label1 на новое значение:
label1.Caption:=’Я программирую!’;
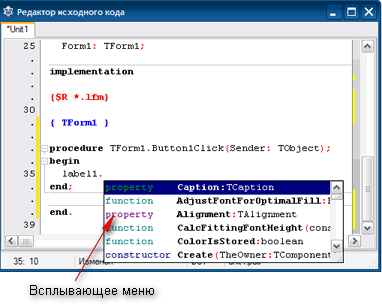
Вводя код, обратите внимание на подсказку, появившуюся после ввода точки, следующей за label1. Подсказка представляет собой всплывающее меню, в котором перечислены допустимые свойства и методы компонента label1

С помощью мыши вы можете выбрать из списка нужное свойство или метод.
Другой способ: вы можете начать вводить имя свойства, при этом Lazarus автоматически прокручивает список и находит имена, первые буквы которых совпадают с вводимыми буквами. Это поможет вам, если вы забыли точное имя. Если теперь нажать <Space> или <Enter>, то Lazarus вместо вас автоматически завершит ввод имени.
- Закончив вводить код, выполните программу. Это можно сделать одним из трех способов:
1) щелкнув по кнопке Run (Выполнить) на панели инструментов;
2) выбрав команду Run-Run в главном меню;
3) нажав клавишу <F9>.
Происходит сравнительно недолгий процесс компиляции, в результате которого в папке проекта создается EXE файл. В окне Сообщения выводится протокол сборки проекта:

Далее этот файл, в случае успешного создания, запускается на выполнение.
В случае, если были допущены ошибки, сообщение об этом появляется в протоколе.
- При успешной компиляции на экране появиться форма с кнопкой, однако пока что без надписи. Если теперь щелкнуть на кнопке, то на форме появиться надпись.
- Таким образом, вы создали приложение, реагирующее на действия пользователя. Скомпилированная программа сохраниться в папке проекта в виде файла с расширением .EXE. Он может быть выполнен на компьютере без среды разработки Lazarus.
- Сохраните все файлы проекта. Для этого выполните команду Проект сохранить или Файл – Сохранить
Lazarus. Урок № 1
Урок 1. Система программирования LAZARUS.

Краткая справочная информация
Lazarus – среда быстрой разработки программного обеспечения для компилятора Free Pascal, аналогичная Delphi.
Данный проект базируется на оригинальной кроссплатформенной библиотеке визуальных компонентов Lazarus Component Library (LCL).
Кроссплатформенное программное обеспечение – это программное обеспечение, работающее более чем на одной аппаратной платформе и/или операционной системе.
Free Pascal – это компилятор языков Pascal и Object Pascal, работающий под Windows, Linux, Mac OS X, FreeBSD, и другими ОС.
Таким образом, разработанные приложения могут функционировать практически под любой операционной системой.
Все, что вы видите на экране во время работы различных приложений, все элементы (кнопки, бегунки, меню и т.п.) можно реализовать в Lazarus.
В Lazarus используется технология визуального программирования. Пользователь для создания графического интерфейса приложения использует готовые компоненты, значки которых находятся на панели компонентов. После того как он помещает компонент на форме, программный код для него генерируется автоматически. Вручную остается запрограммировать только те действия, которые будет выполнять это приложение.
Процесс создания приложения можно разделить на следующие этапы:
- Создание проекта. В результате на экране появляется пустая форма (окно будущего приложения).
- Создание графического интерфейса проекта – расположение необходимых элементов, задание размеров, изменение свойств;
- Написание программного кода, который определит, что будет делать ваша программа.
- Отладка программы.
Чтобы познакомится с основными инструментами среды разработки, запустим среду программирования.
Для этого выполните команду:
Пуск => Все программы => Lazarus => Lazarus.
При этом запускается оболочка создания приложений, называемая интегрированной средой разработки IDE (Integrated Development Environment). На экране появиться набор окон.

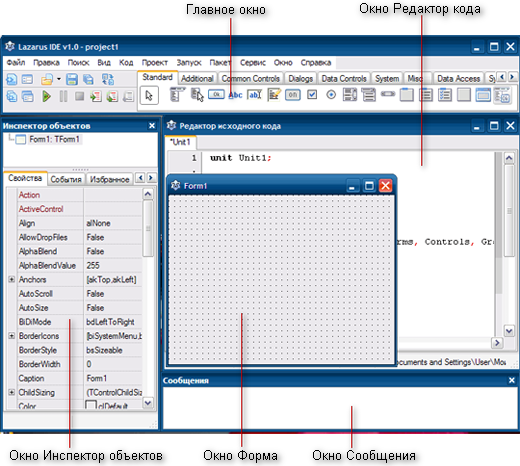
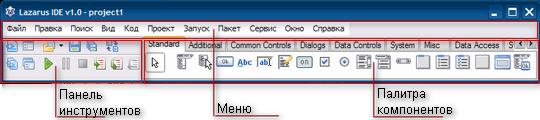
Вы видите все основные инструменты среды разработки Lazarus:
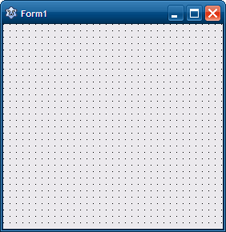
- Окно формы – окно будущего приложения.
- Главное окно, содержащее три панели: меню, панель инструментов, палитру компанентов. Палитру компанентов вы будете использовать для выбора необходимых вам для создания пользовательского интерфейса помпонент.
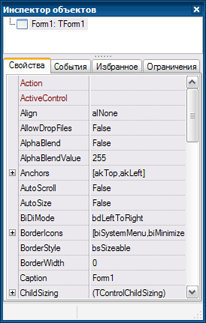
- Окно Инспектор объектов, содержащее файлы проекта и окно со вкладкой Свойства, в котором вы будете настраивать свойсктва помещенных на форму объектов.
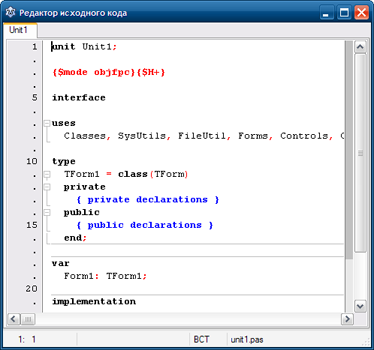
- Окно Редактор исходного кода, в котором вы будете писать программный код.
Дадим появившимся окнам краткую характеристику.
Главное окно. Здесь располагаются меню, панель инструментов и палитра компонентов.

На Палитре компонентов, представляющей собой множество тематических вкладок, располагаются визуальные и невизуальные компоненты для вашей будущей программы.
Невизуальные компоненты видны только на первом этапе создания приложения – при редактировании.
Главное окно остается открытым все время работы IDE. Закрывая его, вы, тем самым, закрываете Lazarus и все открытые в нем окна.
Инспектор объектов содержит четыре страницы

На первой странице «Свойства» постоянно отображаются все доступные свойства выбранного компонента. В левой колонке содержится список всех свойств выделенного в данный момент компонента, в правой – значения свойств.
Значения свойств можно менять еще до запуска проектируемой программы. Например, для будущего окна вашего приложения (формы) свойство Name имеет значение Form1. Для изменения имени достаточно изменить его в Инспекторе объектов.
На второй странице «События» находятся возможные обработчики событий для выбранного компонента. В левой колонке расположены названия события, в правой – соответствующие процедуры.
Окно Редактора кода. На момент первого запуска оно имеет заголовок Unit1.

В окне Редактор исходного кода вы будите писать программный код программы, и само окно очень похоже на обычный текстовый редактор. Для удобства при редактировании текста программы строки пронумерованы, предусмотрено выделение цветами:
- все служебные слова выделяются жирным шрифтом;
- знаки препинания становятся красными;
- строки с ошибками выделяются коричневым цветом;
- комментарии могут заключаться в фигурные скобки {} и выделяются синим.
Текст программы разбивается на части – процедуры и функции.
Основную работу программист производит именно здесь.
Проектировщик форм. У каждого Windows-приложения должно быть хотя бы одно окно.
Lazarus при первом запуске автоматически предлагает пользователю новый проект, открывая пустую форму под названием Form1, и назначает его главным окном

Перенося на него элементы из палитры компонентов, вы тем самым, предварительно оформляете его.
Главное окно в проекте может быть только одно. Все другие создаваемые окна будут дочерними. Закрывая главное окно стандартной кнопкой закрытия окна, или программно, вы закрываете и все дочерние окна.
В этом уроке мы познакомились с основными инструментами разработки программ. В следующем уроке мы напишем свою первую программу.