Февраль 2017
 Создание меню в WordPress
Создание меню в WordPress
Раньше CMS WordPress была менее гибкой. Особенно это касалось вопроса создания произвольного меню. Для опытных пользователей и программистов создание произвольного меню не было сложным делом. Сегодня вордпресс позволяет создать и вывести ваше произвольного меню, например в сайдбаре, буквально за два клика.
Для того чтобы создать произвольное меню, которое может состоять из записей и статичных страниц, воспользуемся стандартными средствами CMS-ки.
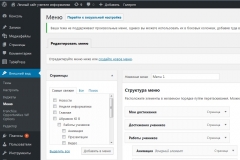
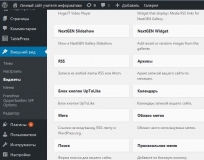
В админ-панели идем в «Внешний вид» — «Меню»:
Затем создаем «Заголовок меню» — жмем кнопку «Создать меню».
Ниже вы увидите страницы, записи и произвольные ссылки, которые можно добавлять в наше новое меню. Не забывайте после добавление новой страницы или записи в меню нажимать кнопку «Сохранить меню», для того чтобы пункты меню сохранились. Всё, меню готово. Мы можем его вывести используя виджеты вашей темы. Например на блоге есть правая колонка. Туда мы хотим вывести произвольное меню. Переходите в «Внешний вид» — «Виджеты». Потом перенесите виджет «Произвольное меню» мышкой в ваш сайдбар. Задайте заголовок меню и выберите из списка произвольных меню интересующий вас вариант:
Жмем «Сохранить». Все, теперь можно увидеть ваше произвольное меню на сайте. Не забудьте сначала обновить страницу нажав в браузере клавишу F5. Чтобы сбросить «кэш» в браузере Mozilla FireFox нажмите Ctrl + F5.
 Как скрыть страницу в WordPress
Как скрыть страницу в WordPress
 Как скрыть страницы в WordPress
Как скрыть страницы в WordPress
При работе с сайтом в wordpress часто возникают ситуации, когда количество страниц, которые отображаются в корневом меню, становится огромным. Появляется потребность скрыть эти страницы и отобразить их только в меню sidebar. Есть достаточно простой способ, можно воспользоваться специальным плагином Advanced Category Excluder. Скачиваете его по ссылке и устанавливаете, все как обычно!
После активации плагина переходим в Административная панель -> ACE -> Pages:
Далее необходимо поставить галочку/и напротив той/ех страниц/ы, которую/ые необходимо скрыть из меню. На самом деле все очень просто!
Как создать меню в sidebar, я опишу в следующем посте.
 Плагин nextgen-gallery в WordPress
Плагин nextgen-gallery в WordPress
 Здравствуйте. Сегодня нашел время для просмотра сайтов образовательных учреждений нашего района. В 2016 году, сайты ОУ Смидовичского района перешли на WordPress. Хотелось бы заметить, что задумка не плохая, но администрирование сайтов ведется без учета особенностей WordPress. Ни один сайт не может полноценно работать без установки плагинов. Поэтому одним из первых плагинов, который должен быть установлен на “движок” сайта является next-gen-gallery. Этот плагин позволяет организовать работу с изображениями, галереями и альбомами фотографий на сайте. Описание, порядок установки и настройки плагина, а так же порядок работы с ним можно найти в интернете. Читайте о плагине, устанавливайте его на WordPress, активируйте, настраивайте, используйте. Успехов. Здесь можно найти подробные инструкции установки и настройки плагина.
Здравствуйте. Сегодня нашел время для просмотра сайтов образовательных учреждений нашего района. В 2016 году, сайты ОУ Смидовичского района перешли на WordPress. Хотелось бы заметить, что задумка не плохая, но администрирование сайтов ведется без учета особенностей WordPress. Ни один сайт не может полноценно работать без установки плагинов. Поэтому одним из первых плагинов, который должен быть установлен на “движок” сайта является next-gen-gallery. Этот плагин позволяет организовать работу с изображениями, галереями и альбомами фотографий на сайте. Описание, порядок установки и настройки плагина, а так же порядок работы с ним можно найти в интернете. Читайте о плагине, устанавливайте его на WordPress, активируйте, настраивайте, используйте. Успехов. Здесь можно найти подробные инструкции установки и настройки плагина.